Memperbaiki posting terbaru tidak muncul di WordPress
Memperbaiki posting terbaru tidak muncul di WordPress
CMSMemiliki sebuah blog menggunakan WordPress memang mudah, cukup menyediakan hosting dan domain maka anda tinggal menuliskan perasaan anda didalamnya.  Jangan lupa untuk mengoptimalkan kecepatan dan performanya yang tergolong gampang juga karena ada bantuan plugin dan layanan CDN gratis. Bukan berarti dengan mengaktifkan plugin cache seperti W3TC (W3 Total Cache) dan asal menghidupkan semua opsinya akan maksimal, yang ini malah menjadi tidak efektif dan bisa merusak tampilan atau fungsi di WordPress.
Jangan lupa untuk mengoptimalkan kecepatan dan performanya yang tergolong gampang juga karena ada bantuan plugin dan layanan CDN gratis. Bukan berarti dengan mengaktifkan plugin cache seperti W3TC (W3 Total Cache) dan asal menghidupkan semua opsinya akan maksimal, yang ini malah menjadi tidak efektif dan bisa merusak tampilan atau fungsi di WordPress.
 Jangan lupa untuk mengoptimalkan kecepatan dan performanya yang tergolong gampang juga karena ada bantuan plugin dan layanan CDN gratis. Bukan berarti dengan mengaktifkan plugin cache seperti W3TC (W3 Total Cache) dan asal menghidupkan semua opsinya akan maksimal, yang ini malah menjadi tidak efektif dan bisa merusak tampilan atau fungsi di WordPress.
Jangan lupa untuk mengoptimalkan kecepatan dan performanya yang tergolong gampang juga karena ada bantuan plugin dan layanan CDN gratis. Bukan berarti dengan mengaktifkan plugin cache seperti W3TC (W3 Total Cache) dan asal menghidupkan semua opsinya akan maksimal, yang ini malah menjadi tidak efektif dan bisa merusak tampilan atau fungsi di WordPress.Hal ini sempat saya alami beberapa hari lalu, jadi setelah menulis beberapa artikel dan mempublikasikannya tapi ternyata tidak muncul di homepage (halaman utama) blog. Tapi kalau langsung diakses url postingnya maka akan tetap muncul seperti normal, cuma di halaman depan saja tidak.
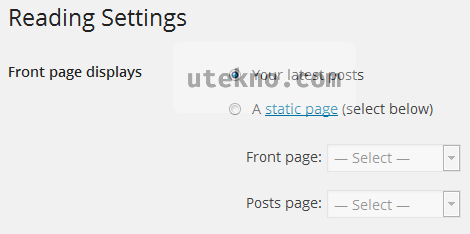
Langsung saja saya cek Reading Settings di WordPress untuk melihat apakah ada perubahan secara tidak sengaja, yang ternyata juga tidak. Pada Frontpage displays masih di opsi Your latest posts bukannya A static page.

Sempat heran sekarang apa masalahnya, akhirnya saya kembali membuka homepage blog tersebut dan mencoba melakukan hard reload (tekan tombol CTRL+F5) untuk memuat halaman tanpa menggunakan cache – jadi saya meminta secara paksa seluruh elemen yang ada paling baru. Dan ternyata muncul semua posting terbaru saya. Saya simpulkan dari perilaku aneh WordPress ini berasal dari cache browser dan kalau anda menggunakan W3TC juga maka ada settingnya yang mengatur hal ini.
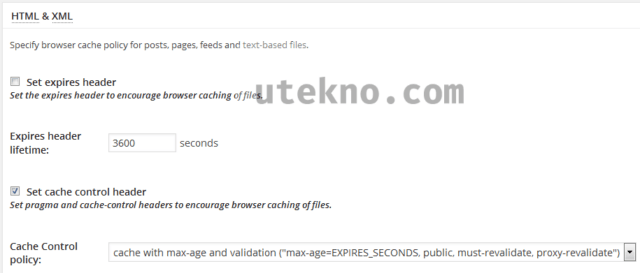
Langsung saja buka dashboard W3 Total Cache dan buka bagian Browser Cache, kemudian geser kebawah menuju HTML & XML.

Nah… lakukan dua hal berikut:
- Hilangkan centang pada Set Expires Header. Saat browser melihat adanya Expires di halaman tersebut maka setelah kadaluarsa baru akan mengambil versi terbarunya, jadi kalau anda sudah pernah mengaksesnya maka akan tetap disuguhi halaman lama dari cache browser anda.
- Kemudian pada Cache Control Policy ubah opsinya menjadi cache with max-age and validation (“max-age=EXPIRES_SECONDS, public, must-revalidate, proxy-revalidate”). Dengan menggunakan opsi maka W3TC akan mengirimkan 2 header tambahan yaitu Last Modified dan ETag. Saat browser mengakses halaman dan tidak ada perubahan disitu maka W3TC akan menampilkan status 304 Not Modified, lain halnya ada pembaruan dan brower akan memuat halaman yang sama maka W3TC akan mengirimkan Last Modified dan ETag baru sehingga akan mengupdate cache di browser juga.
Kalau sudah melakukan kedua hal diatas maka lakukan pembersihan cache (Empty All Cache) di W3 Total Cache, dan di browser anda lakukan hard refresh juga. Selesai!



Tidak ada komentar